最近Google Bloggerのデフォルトでのマークアップの影響を受けてか、
ヘッダー、フッター、サイドバーに見出しタグを設定する人が多いようです。
(昔から色々SEOのためにとマークアップされる方は多かったです)
Webサイトはそのページで伝えたい内容を文書構造を整えて伝えることが
最もSEOに繋がると信じている人間なので、
ヘッダー、フッター、サイドバーには見出しを設定したくありません。
ちょっと構造を簡単に起こしてみました。

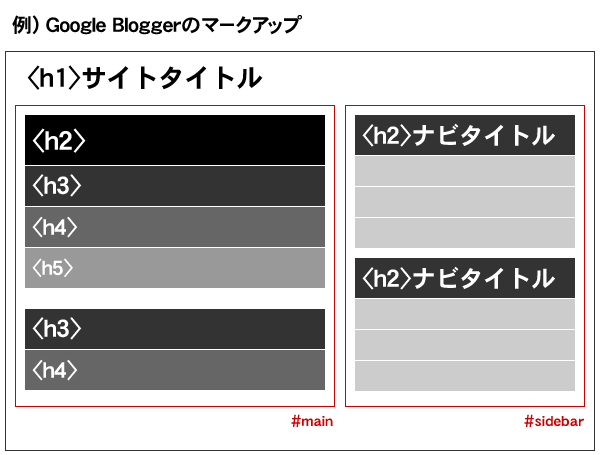
■Google Bloggerのデフォルトでのマークアップ

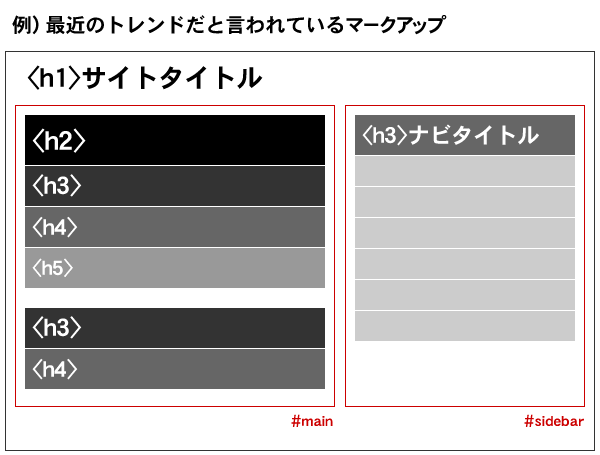
■最近のトレンドだと言われているマークアップ
GoogleBloggerを参考にしたけれど、ナビゲーションタイトルにh2はやり過ぎだから、
せめてh3以下の見出しでマークアップするべきという状態のようです。

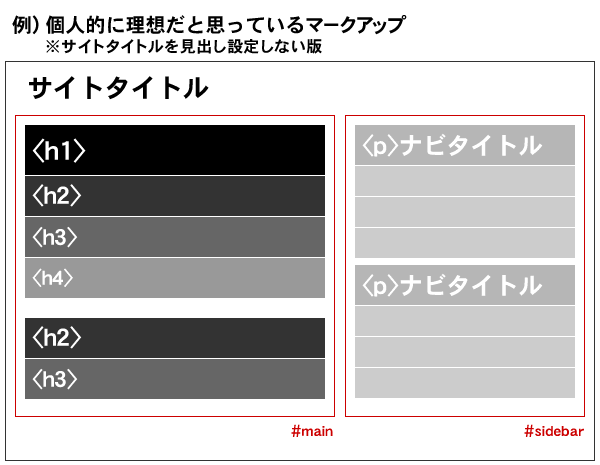
■僕の考えるマークアップその1

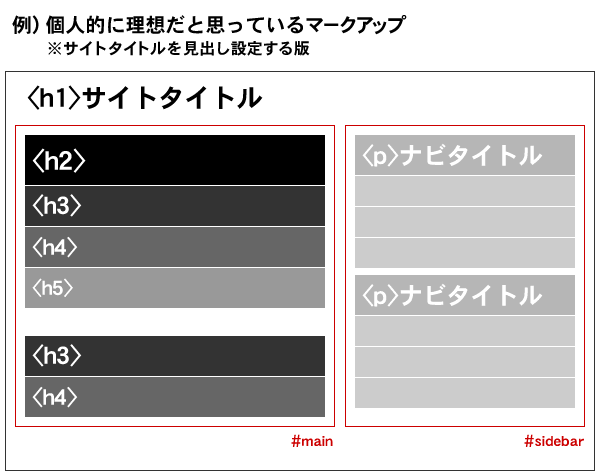
■僕の考えるマークアップその2
なぜサイドバー等のタイトル要素に見出しタグでマークアップしたくないかというと、
「サイドバーはナビゲーションであって、本文の内容ではないこと」が、ダントツ一番の理由です。
見出しタグは本文の内容内の見出しにマークアップするのが本来の役割で、
本文以外をマークアップというのはWeb標準とは言えないのではないかと考えています。
「サーチエンジンはもうほとんどGoogle一極なんだから従ったら?」という声もありますが、
自分は、クラウドにしてもその他サービスにしてもGoogle一極化には危険性があると考えているので、
おいそれとGoogle一社だけを信用してのマークアップはしたくない。
(こんなことをいうとこのサイトがGoogle先生にSEOで蹴られてしまうかもしれませんが…。)
トレンドを追うのは重要かもしれませんが、あくまでW3CのWeb標準化に合わせたマークアップを考えた方が
何十年経っても変わらない根源的なものなので、問題は起こりえないと考えます。
これまで10年近くWebに触れてきましたが、一過性のトレンドは廃れることが目に見えており、
これからのコーダーは、長い目で見れて、かつ、Web標準化を使命感を持って取り組んでいくべきだと考えています。